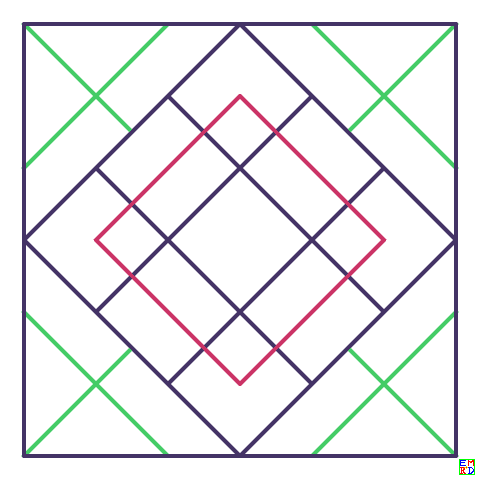
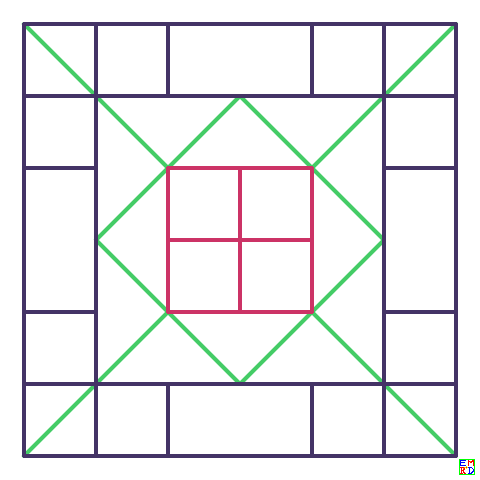
- <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg" width="480" height="480" viewBox="0 0 480 480">
- <path fill="none" stroke-width="4" stroke-linecap="round" stroke-linejoin="round" stroke="#436" d="
- M 24 24 h 432 v 432 h -432 Z
- M 240 24 v 432
- M 24 240 h 432
-
- M 96 96 h 288 v 288 h -288 Z
- M 168 24 v 72
- M 312 24 v 72
- M 24 168 h 72
- M 24 312 h 72
- M 168 456 v -72
- M 312 456 v -72
- M 456 168 h -72
- M 456 312 h -72
-
- M 240 96 l 144 144 l -144 144 l -144 -144 Z
- M 168 168 h 144 v 144 h -144 Z
- "/>
- </svg>
M表示起始坐標,h横走,v豎走,l斜走 Z收尾。
選擇432作為寬度是因為它是8,16,12,6,的倍數,適合置於480內。
android手機瀏覽器察看本地文件:
file:///sdcard/Download/242494.svg
file:///storage/emulated/0/Download/242494.svg
之後到「
https://ejsoon.win/apng」把svg轉成png。
這是我的作圖方法,僅供參考。以下是网页显示的矢量图效果,需要在附加选项中能勾选Html代码。(管理员编辑时帮我勾上的)


 IP卡
IP卡 狗仔卡
狗仔卡 发表于 2024-7-15 08:50:30
发表于 2024-7-15 08:50:30
 显身卡
显身卡
 发表于 2024-7-15 15:50:43
发表于 2024-7-15 15:50:43